Vue.js란? 웹 페이지 화면을 개발하기 위한 프런트엔드 프레임워크
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue sample</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data : {
message : 'Hello vue js'
}
});
</script>
</body>
</html>
뷰 인스턴스 : 뷰로 화면을 개발하기 위해 필수적으로 생성해야 하는 기본 단위
new Vue({
...
});
코드에서는
new Vue({
el: '#app', //el속성
data : {
message : 'Hello vue js' //data속성
}
}); //인스턴스'Hello vue js'라는 텍스트를 화면에 표시하기 위해 new Vue()로 뷰 인스턴스를 생성
그리고 인스턴스 안에 el 속성으로 뷰 인스턴스가 그려질 지점을 지정하고, data 속성에 message 값을 정의하여 화면에 {{message}}에 연결하였다
뷰 인스턴스 생성자 : new Vue()로 인스턴스를 생성할 때 Vue를 생성자라고 함
Vue 생성자는 뷰 라이브러리를 로딩하고 나면 접근할 수 있다
이렇게 하면 개발할 때 필요한 기능들을 생성자에 미리 정의해놓고 사용자가 그 기능을 재정의하여 편리하게 사용할 수 있다
#app은 화면의 돔 요소 중 app이라는 아이디를 가진 요소를 의미한다
<뷰 인스턴스 라이프사이클>
라이프사이클(lifecycle) : 인스턴스의 상태에 따라 호출할 수 있는 속성들
라이프사이클 훅(hook) : 각 라이프사이클 속성에서 실행되는 커스텀 로직

| beforeCreate | 인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계 |
| created | data와 methods 속성이 정의된 beforeCreate 라이프 사이클 다음에 실행되는 단계 |
| beforeMount | created 단계 이후 template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후 el 속성에 지정한 화면 요소(돔)에 인스턴스를 부착하기 전에 호출되는 단계 |
| mounted | el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계 |
| beforeUpdate | - el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환됨. 치환된 값은 뷰의 반응성을 제공하기 위해 $watch 속성으로 감시(데이터 관찰) - 관찰하고 있는 데이터가 변경된다면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계 |
| updated | 데이터가 변경되고 나서 가상 돔으로 다시 화면을 그리고 나면 실행되는 단계 데이터 변경으로 인한 화면 요소 변경까지 완료된 시점 |
| beforeDestroy | 뷰 인스턴스가 파괴되기 직전에 호출되는 단계 |
| destroyed | 뷰 인스턴스가 파괴되고 나서 호출되는 단계 |
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue sample</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data : {
message : 'Hello vue js'
},
beforeCreate : function(){
console.log("beforeCreate");
},
created : function(){
console.log("created");
},
mounted : function(){
console.log("mounted");
},
updated : function(){
console.log("updated");
}
});
</script>
</body>
</html>
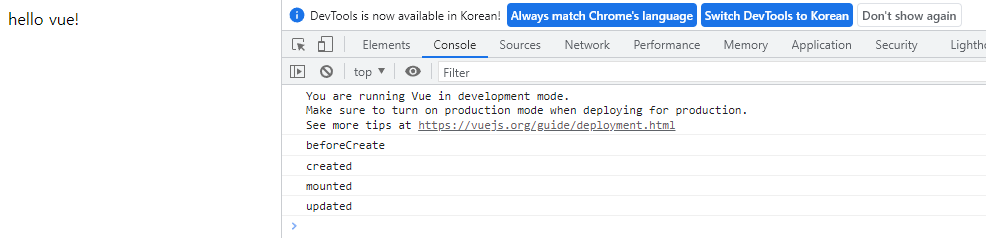
크롬 오른쪽 상단에 있는 점 세개 클릭 - 도구더보기 - 개발자도구 - console에서 확인 가능

beforeCreate, created, mounted가 표시되는 것을 로그에서 확인할 수 있다
updated 속성 함수는 호출되지 않았는데, 그 이유는 updated 라이프사이클이나 뷰 인스턴스에서 데이터 변경이 일어나 화면이 다시 그려졌을 때 호출되는 로직이기 때문이다
mounted : function(){
console.log("mounted");
this.message = 'hello vue!';
},mounted 단계에서 데이터를 변경하면 updated 단계에서 정의한 로직도 동작한다

여기서 중요한 것은 데이터가 갱신되면서 라이프사이클 단계가 beforeUpdate, updated 단계로 진입했다는 것이다
각 인스턴스 라이프 사이클에 맞춰 원하는 로직을 추가하여 원하는 시점에 실행할 수 있다
'FrontEnd' 카테고리의 다른 글
| 뷰 템플릿 (0) | 2022.08.05 |
|---|---|
| Vue.js 뷰 HTTP 통신 (0) | 2022.07.28 |
| Vue.js 뷰 라우터 | 네스티드 뷰 | 네임드 뷰 (0) | 2022.07.28 |
| Vuejs 뷰 컴포넌트 통신 (0) | 2022.07.27 |
| Vue.js 컴포넌트 (0) | 2022.07.25 |



