01 문서 객체 모델의 기본 용어와 개념
- 문서 객체 모델 기본 용어
- 문서 객체 : 태그를 자바스크립트에서 사용할 수 있는 객체로 만든 것
- 문서 객체를 조작한다는 말은 결국 태그를 조작한다는 의미
- 요소 노드 : <h1>태그와 <script>태그처럼 요소를 생성하는 노드
- 텍스트 노드 : 화면에 출력되는 문자열
- 정적 생성 : 웹 페이지를 처음 실행할 때 HTML 태그로 적힌 문서 객체를 생성하는 것
- 동적 생성 : 웹 페이지를 실행 중에 자바스크립트를 사용해 문서 객체를 생성하는 것
- 문서 객체 모델 Document Object Model, DOM : 웹 브라우저가 HTML파일을 분석하고 출력하는 방식
- 웹 페이지 실행 순서
1. 코드 순서를 바꾸기
<head>
<title>문서 객체 사용의 실행 순서</title>
</head>
<body>
<h1>Process - 1</h1>
<h2>Process - 2</h2>
<script>
//h1태그의 배경 색상을 변경
document.querySelector('h1').style.backgroundColor = 'red';
//h2태그의 글자 색상을 변경
document.querySelector('h2').style.color = 'red';
</script>
</body>
2. 이벤트 활용
<head>
<title>문서 객체 사용의 실행 순서</title>
<script>
//이벤트 활용 방법
window.onload = function(){
//h1태그의 배경 색상을 변경
document.querySelector('h1').style.backgroundColor = 'red';
//h2태그의 글자 색상을 변경
document.querySelector('h2').style.color = 'red';
};
</script>
</head>
<body>
<h1>Process - 1</h1>
<h2>Process - 2</h2>
</body>
</html>
02 문서 객체 선택
- '문서 객체를 선택한다' : 이미 존재하는 HTML태그를 자바스크립트에서 문서 객체로 변환하는 것
| 1개 선택 | document.getElementByld(아이디) | 아이디로 1개 선택 |
| document.querySelector(선택자) | 선택자로 1개 선택 | |
| 여러 개 선택 | document.getElementsByName(이름) | name 속성으로 여러 개 선택 |
| document.getElementsByClassName(클래스) | class 속성으로 여러 개 선택 | |
| document.querySelectorAll(선택자) | 선택자로 여러 개 선택 |
css에서는 아이디는 #, 클래스는 .
<head>
<title>Dom Basic</title>
<script>
window.onload = function() {
//문서 객체 선택
var header = document.getElementById('header');
//객체 문서 조작
header.style.color = 'orange';
header.style.backgroundColor = 'red';
header.innerHTML = 'From JavaScript'; //글자를 변경
};
</script>
</head>
<body>
<h1 id="header">Header</h1>
</body>
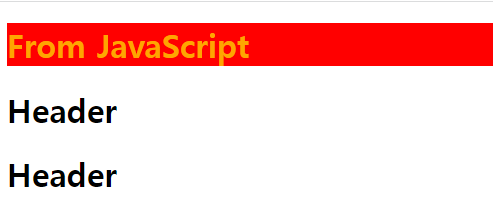
querySelector
<head>
<script>
window.onload = function() {
//문서 객체 선택
var header = document.querySelector('h1'); //첫번째꺼 하나만 적용
//객체 문서 조작
header.style.color = 'orange';
header.style.backgroundColor = 'red';
header.innerHTML = 'From JavaScript'; //글자를 변경
};
</script>
</head>
<body>
<h1>Header</h1>
<h1>Header</h1>
<h1>Header</h1>
</body>
<head>
<script>
window.onload = function() {
//문서 객체 선택
var headers = document.querySelectorAll('h1'); //첫번째꺼 하나만 적용
for(var i=0; i<headers.length; i++){
//문서 객체 선언
var header = headers[i];
//객체 문서 조작
header.style.color = 'orange';
header.style.backgroundColor = 'red';
header.innerHTML = 'From JavaScript';
}
};
</script>
</head>
<body>
<h1>Header</h1>
<h1>Header</h1>
<h1>Header</h1>
</body>
</html>
03 문서 객체 조작
- 글자 조작 : 문서 객체 내부에 있는 글자를 조작할 때 사용
| textContent | 문서 객체 내부 글자를 순수 텍스트 형식으로 가져오도록 변경 |
| innerHTML | 문서 객체 내부 글자의 HTML 태그를 반영해 가져오도록 변경 |
<head>
<title>글씨 속성</title>
<script>
//이벤트 연결
window.onload = function(){
//변수 선언
var output = '';
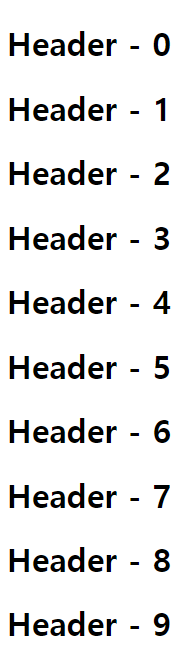
for(var i=0; i<10; i++){
output += '<h1>Header - ' + i + '</h1>';
}
//문서 객체 내부의 글자 변경
//document.body.textContent = output; //1번그림
document.body.innerHTML = output; //2번그림, 태그로 전환됨
}
</script>
</head>
<body>
</body>

- 스타일 조작
- 자바스크립트로 CSS 속성 값을 추가, 제거, 변경 가능
1. 자바스크립트는 특수 문자 '-'을 식별자에 사용할 수 없으므로 오류 출력
2. -로 연결된 단어의 첫 글자를 대문자로 변경
| 스타일시트의 스타일 속성 | 자바스크립트의 스타일 식별자 |
| background-image | backgroundImage |
| background-color | backgroundColor |
| box-sizing | boxSizing |
| list-style | listStyle |
<head>
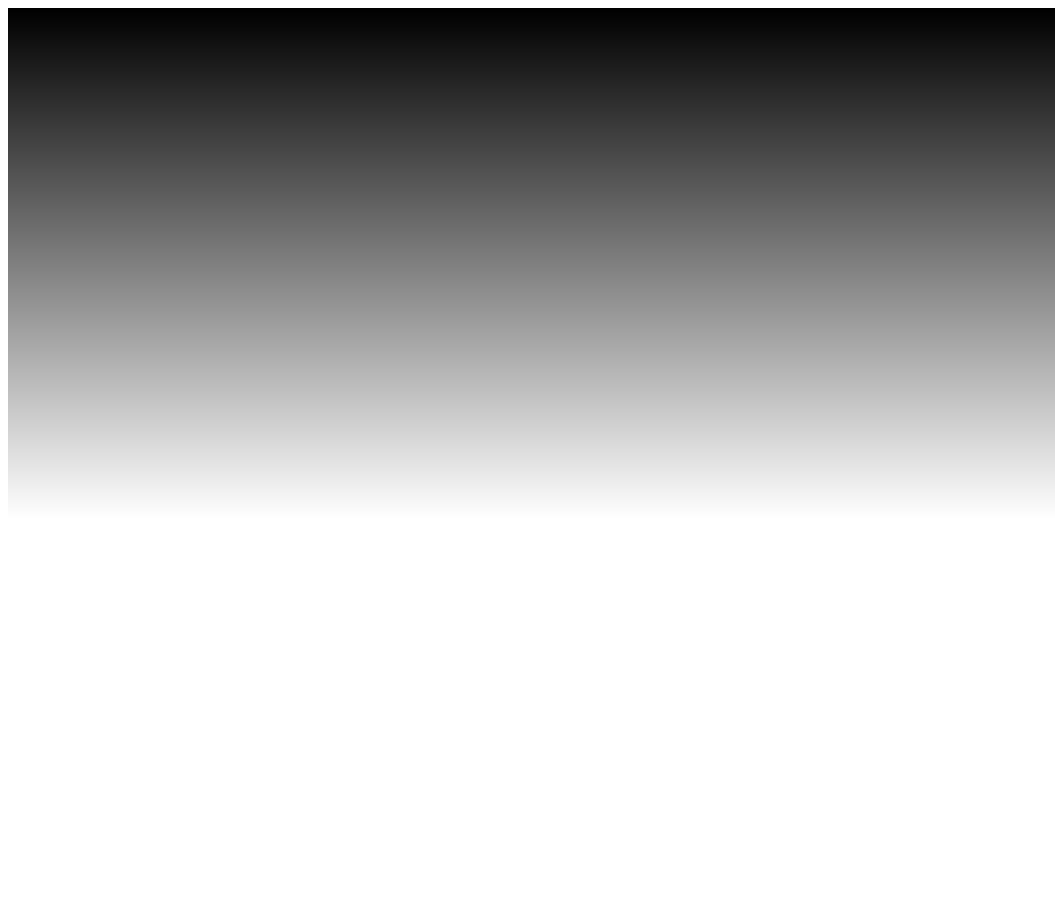
<title>배경을 그라데이션으로 채우기</title>
<script>
//이벤트 연결
window.onload = function(){
//문서 객체를 추가
var output = '';
for(var i=0; i<256; i++){
output += '<div></div>';
}
document.body.innerHTML = output;
//문서 객체 선택
var divs = document.querySelectorAll('div');
for(var i=0; i<divs.length; i++){
//변수 선언
var div = divs[i];
//스타일 적용
div.style.height = '2px';
div.style.backgroundColor = 'rgb('+i+','+i+','+i+')';
}
}
</script>
</head>
- 속성 조작
| setAttribute(속성이름, 속성 값) | 속성 지정 |
| getAttribute(속성이름) | 속성 추출 |
웹 표준에서 지정하지 않은 속성에 접근할 때 사용
<head>
<title>img 속성 태그</title>
<script>
//이벤트 연결
window.onload = function(){
//변수 선언
var image = document.getElementById('image');
//속성 변경
image.src = 'http://placehold.it/300x200';
image.width = 300;
image.height = 200;
}
</script>
</head>
<body>
<img src="" alt="" id="image">
</body>
<title>속성 조작 메서드 사용</title>
<script>
//이벤트 연결
window.onload = function(){
//속성 지정
document.body.setAttribute('data-custom', 'value');
//속성 추출
var dataCustom = document.body.getAttribute('data-custom');
alert(dataCustom);
};
</script>
<head>
<title>Clock</title>
<script>
//이벤트 연결
window.onload = function() {
var clock = document.getElementById('clock');
//1초마다 함수 실행
setInterval(function(){
var now = new Date();
clock.innerHTML = now.toString();
}, 1000);
}
</script>
</head>
<body>
<h1 id="clock"></h1>
</body>
04 이벤트
- 이벤트 용어 정리
- 이벤트 속성(event property) : onload
- 이벤트 이름(event name) 또는 이벤트 타입(event type) : on을 제외한 load
- 이벤트 리스너(event listner) 또는 이벤트 핸들러(event handler) : 이벤트 속성에 넣는 함수
- 기본적으로 지원하는 이벤트
- 마우스 이벤트
- 키보드 이벤트
- HTML 프레임 이벤트
- HTML 입력 양식 이벤트
- 사용자 인터페이스 이벤트
- 구조 변화 이벤트
- 터치 이벤트

- 이벤트 연결
- 이벤트 모델(event model) : 문서 객체에 이벤트를 연결하는 방식
| DOM 레벨 0 | 인라인 이벤트 모델 고전 이벤트 모델 |
| DOM 레벨 2 | 마이크로소프트 인터넷 익스플로러 이벤트 모델 표준 이벤트 모델 |
- 인라인 이벤트 모델 : HTML 태그 내부에 자바스크립트 코드를 넣어 이벤트를 연결하는 방식
<head>
<title>인라인 이벤트 모델</title>
</head>
<body>
<button onclick="alert('click')">버튼</button>
</body>
<head>
<title>인라인 이벤트 모델</title>
<script>
function buttonClick(){
alert('인라인 이벤트 방식의 click');
}
</script>
</head>
<body>
<button onclick="buttonClick()">버튼</button>
</body>
- 고전 이벤트 모델 : 과거에 표준으로 정의되어 많이 사용하던 이벤트 모델
<head>
<title>고전 이벤트 모델</title>
<script>
//이벤트 연결
window.onload = function(){
//문서 객체 선택
var button = document.getElementById('button');
//이벤트 연결
button.onclick = function(){
alert('고전 이벤트 방식의 click');
}
}
</script>
</head>
<body>
<button id="button">버튼</button>
</body>
- 이벤트 사용
- 이벤트 객체를 사용하면 이벤트와 관련한 정보를 알아낼 수 있음
<head>
<title>고전 이벤트 모델</title>
<script>
//이벤트 연결
window.onload = function(){
alert(event);
}
</script>
</head>
<body>
<button id="button">버튼</button>
</body>
- 기본 이벤트(default event) : 특정 태그가 가진 기본적인 이벤트
<head>
<title>기본 이벤트 제거</title>
<script>
//이벤트 연결
window.onload = function(){
//문서 객체 선택
var button = document.getElementById('button');
//이벤트 연결
button.onclick = function(){
//기본 이벤트 제거
return false;
}
}
</script>
</head>
<body>
<a id="button" href="http://www.naver.com">네이버로 가기</a>
</body>
'HTML' 카테고리의 다른 글
| [JavaScript] 자바스크립트 기본 문법 (0) | 2021.11.14 |
|---|---|
| [CSS] 반응형 웹 (0) | 2021.11.04 |
| [CSS] 레이아웃 구성 (1) | 2021.10.28 |
| [CSS] CSS3 속성 (2) | 2021.10.11 |
| [CSS] CSS3 기초 : 선택자와 단위 (0) | 2021.10.10 |



